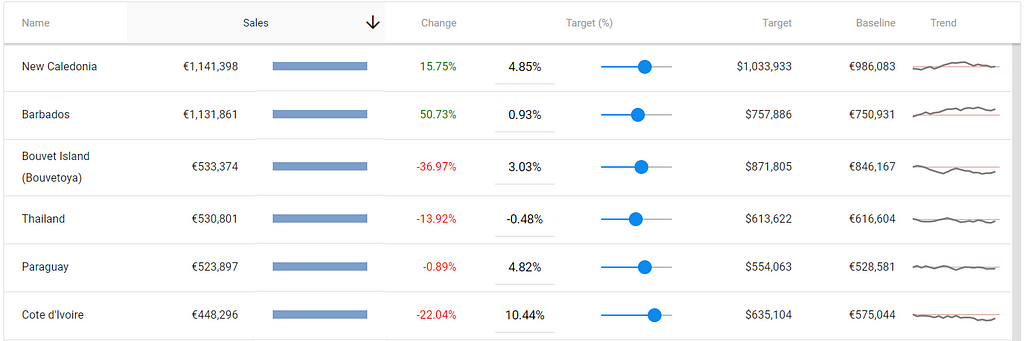
CxJS grids allow super simple date, number, and currency formatting. On top of that it’s possible to use other CxJS widgets inside the grid, such as sliders, number fields or even charts and other grids.

Grid supports dragging & droping of rows. This can be used to reorder records within a grid or to move records between multiple collections.

Data in the grid can be easily aggregated (grouped) by any column. Group-level headers and footers display aggregated values.

In some scenarios, the easisest way to edit the data is to do it directly inside the grid. Each grid row is a separate validation group which makes row editing very simple.

Grids can display a lot of data, but sometimes it’s required to display even more data on demand. This is easily implemented by expanding rows into additional lines with their own unique content.

Did you know that a grid can be easily converted into a tree by indenting and rendering tree icons in the first column? CxJS offers TreeNode and TreeAdapter components which makes this task very straightforward.

Dealing with large data collections can cause UI performance problems. When grid buffering is enabled, only visible rows are rendered. Instead of rendering all 5000 rows, only 10–20 currently visible rows are rendered. Grid tracks scroll position and re-renders new rows when necessary and optionally loads more data (a.k.a infinite scrolling).

Grids are extensively used in many different ways. Instead of building multiple widgets, the Grid widget in CxJS is packed with features that cover the most common use-cases.
I believe we managed to struck the balance between customization options, performance and user experience. Feel free to comment and suggest new features or enhancements in the comments.
CxJS allows you to easily build enterprise-grade JavaScript applications. Form widgets, advanced data tables, charts, client-side routing, advanced layouts, beautiful visual themes, and many other features are available in CxJS out of the box. There is no better tool for the job, now completely free for small teams and startups.