Forging Genuine Partnerships
When trying to explain what sets you apart from anyone else in the industry, the first impulse is to list skills, size, completed projects, and other achievements in an attempt to provide proof of expertise. While that is, of course, an important part, it rarely provides the whole picture.

CxJS and Tailwind CSS
CxJS can be easily combined with CSS frameworks such as Bootstrap or Tailwind CSS as all CSS classes generated by the framework are prefixed. This post is about Tailwind CSS and how it nicely complements CxJS.

Upgrade from Webpack 4 to Webpack 5
Webpack 5 offers improved compilation performance with persistent caching and other improvements. Playing with webpack configuration is a tricky task and that is why we’re offering this small guide where you can find a short step-by-step guide here on how to update, explaining everything along the way.

The Office Syndrome
We all sit too much and it's impacting our health. Here we will try to describe some realistic ways of improving a sedentary lifestyle.

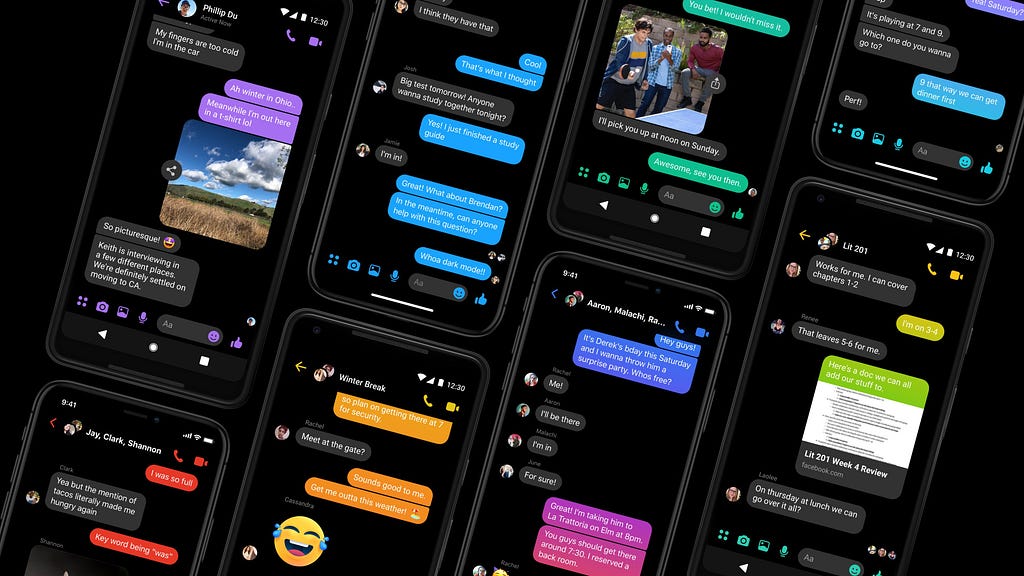
Dark Mode
A lot of talk was made recently about possible benefits of dark mode due to a harmful blue light emanating from our displays. So why is it all of a sudden such a big deal?

Workshop log: publishing Worldoscope to Google Cloud
This Blog is a result of an internal workshop we organized at our company.

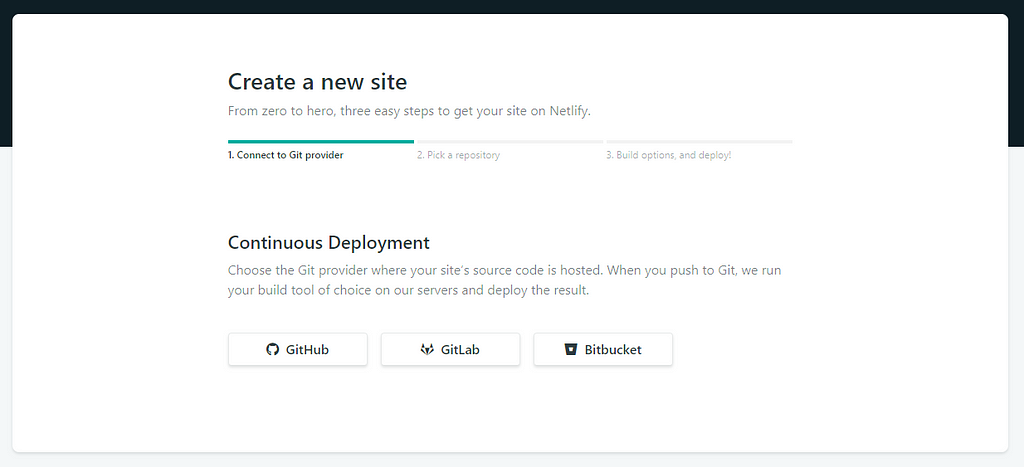
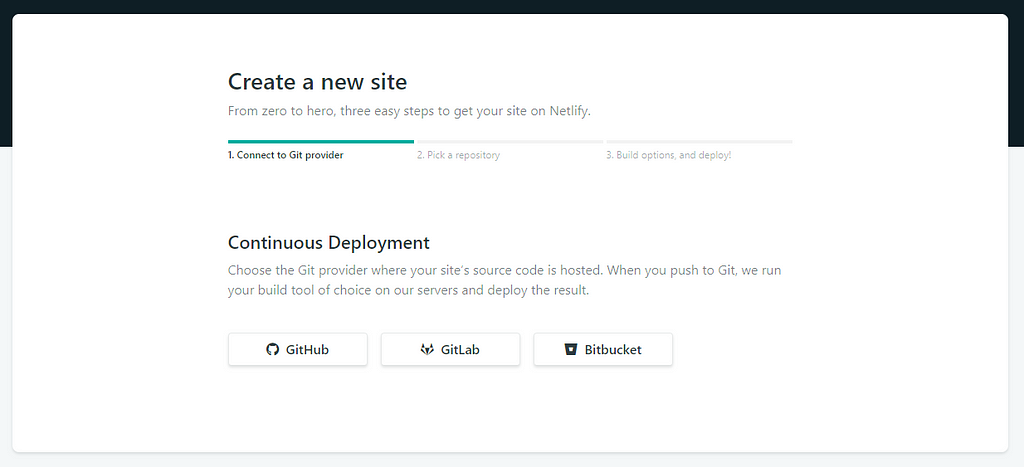
How to publish your CxJS application on Netlify
Learn how to easily publish your CxJS-based Single Page Application (SPA) on Netlify with this comprehensive guide. Discover how to configure URL rewriting and take advantage of Netlify's global deployment, continuous integration, and automatic HTTPS features. Follow along with the example of CxJS Starter Kit or use your own project located on GitHub, GitLab, or BitBucket.

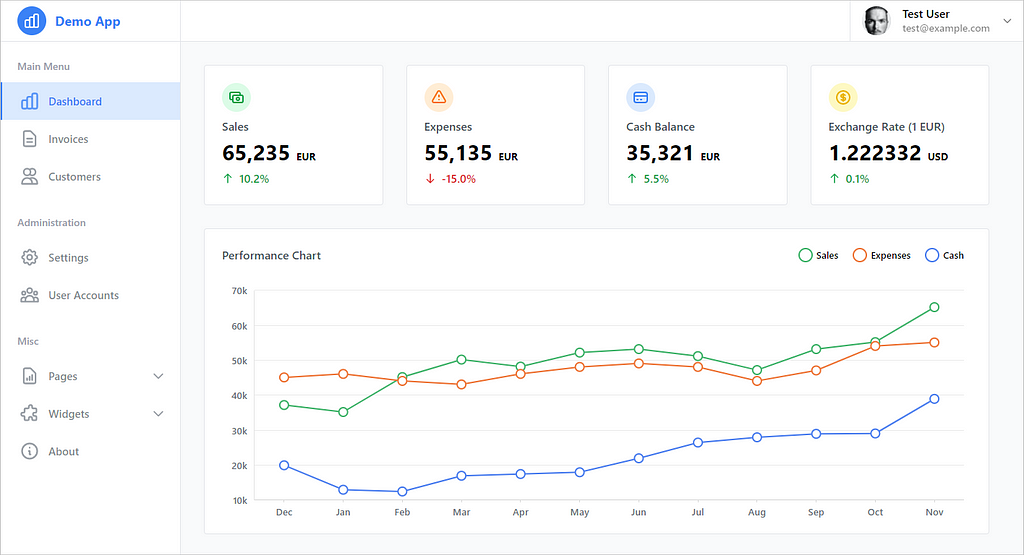
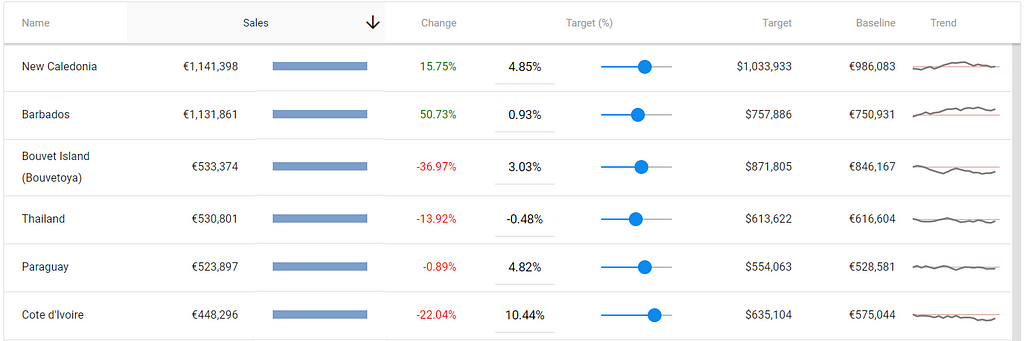
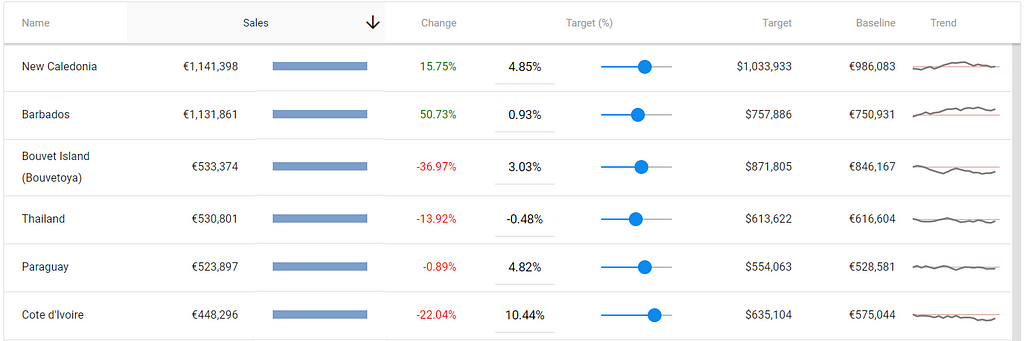
Seven Advanced CxJS Grid Features
Grid (data-table) widget is a very important building block of enterprise applications. CxJS includes a versatile grid control which beside standard grid operations such as selection, sorting, paging, and filtering, offers more advanced features out of the box.

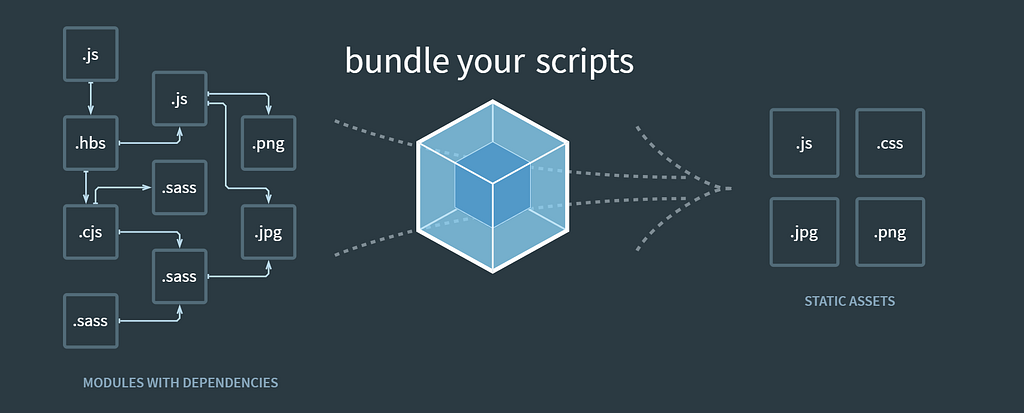
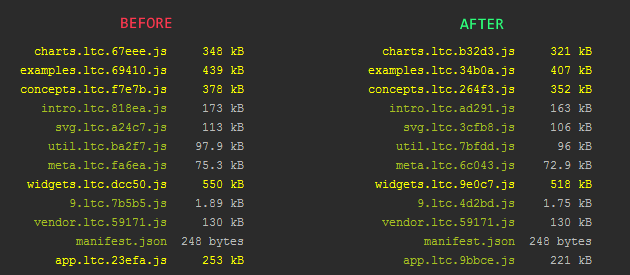
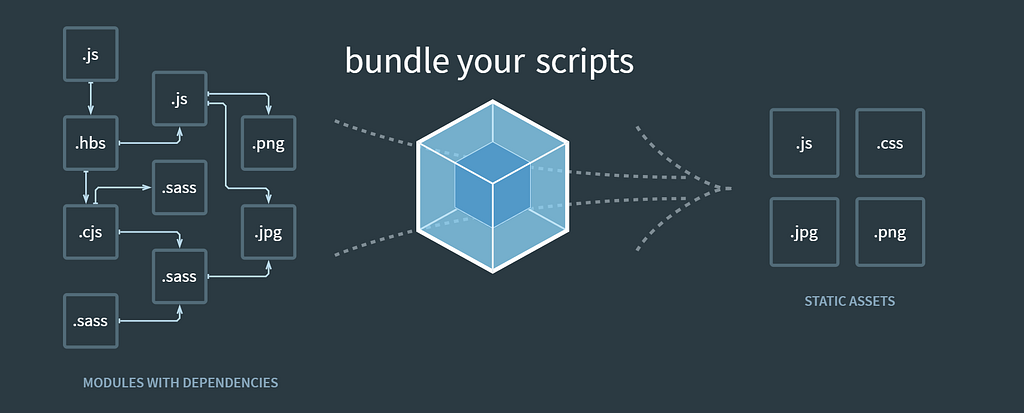
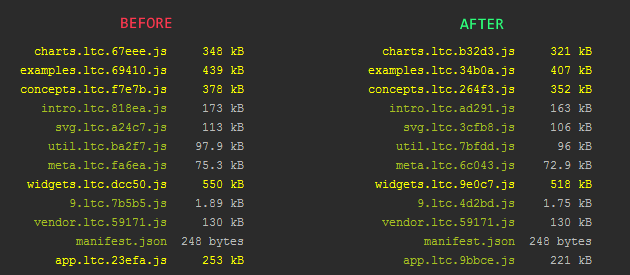
Squeeze your webpack bundles even more by extracting Babel helpers
If you’re using webpack, Babel and React (or CxJS or Angular), you probably deal with a large number of classes. ES6 brings a nice class syntax, but it comes with a cost. In order to make things work in older browsers you’re probably using Babel to compile the code, so let’s see what Babel does.

A short journey through the world of static web hosts
Explore the world of static web hosting with this informative article. Discover the advantages and disadvantages of each approach and learn how to choose the best option for your website.

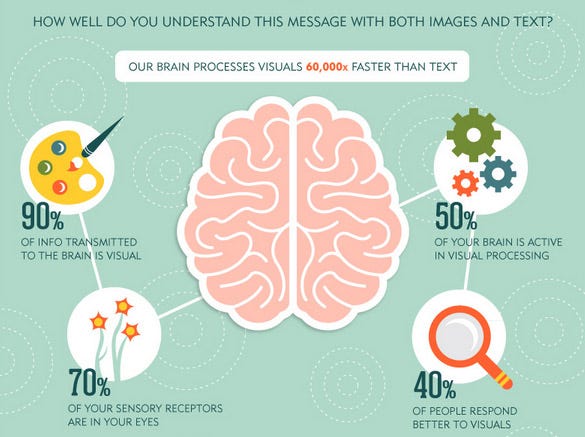
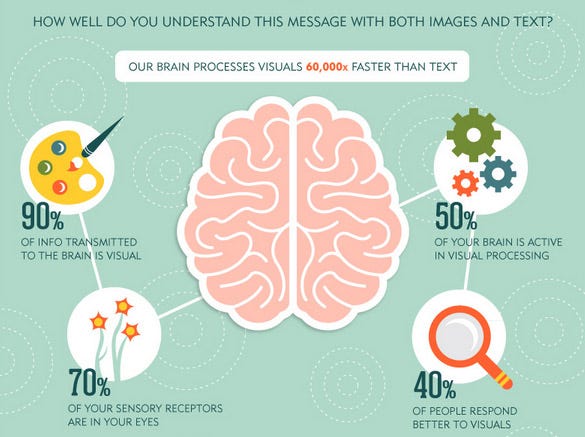
How to Make Boring World Bank Data Look Stunningly Attractive?
Learn how to transform dull figures into visually pleasing images. Discover the power of the human brain in processing visual data and how to use it to tell a great story from otherwise boring data. With these tips, you can create stunning visualizations that convey complex information in a fraction of a second.

How To Meet the Expectations of Digital Natives? Give Them Visuals!
Digital natives, particularly Generation Z, demand instant solutions to their online problems and prefer visual communication. With 92% of them going online daily, businesses need to adapt to meet their expectations. Learn how the power of visuals can help you engage with these tech-savvy youths and improve your online presence.

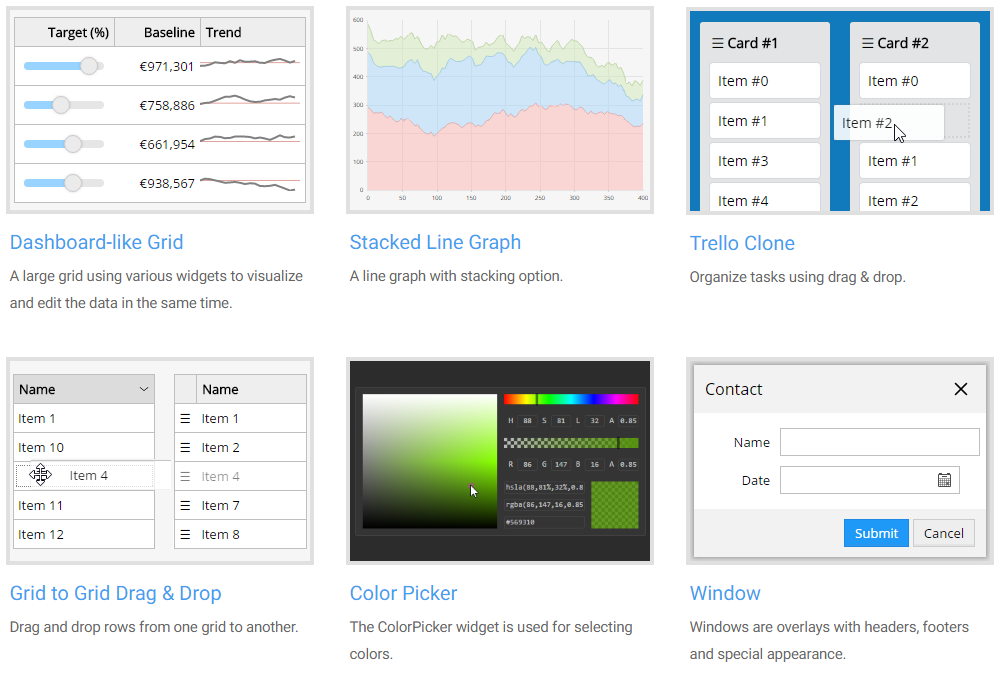
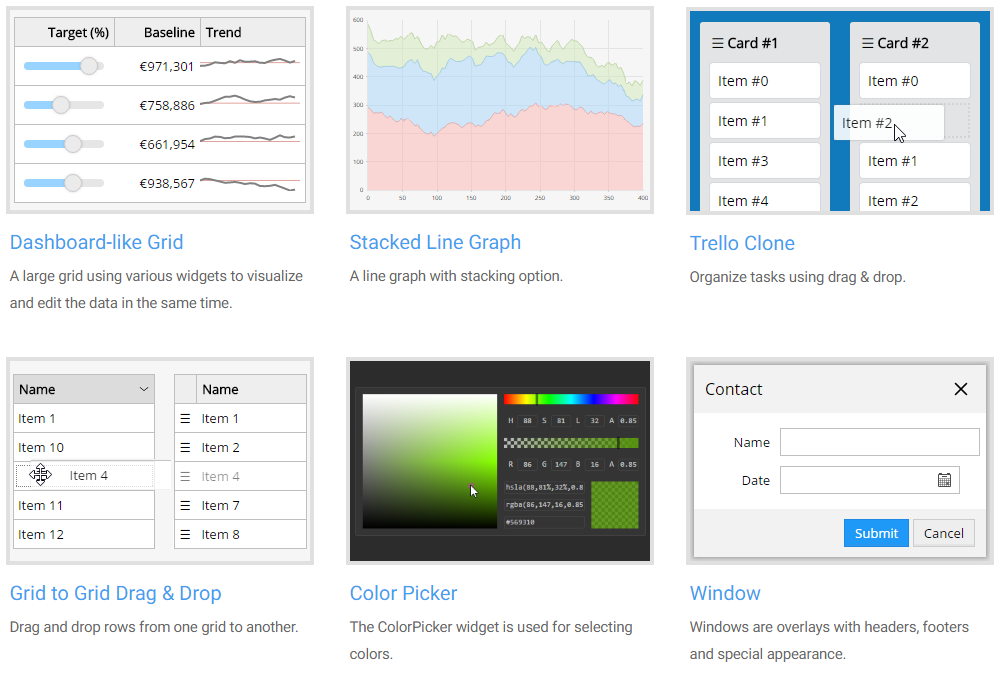
Cx: Examples, examples, examples
When checking out, or learning, a new framework, few things are more helpful to a developer than a comprehensive collection of examples they can explore, fiddle with, or simply copy the code from. For this reason, we made an effort to assemble such a collection.

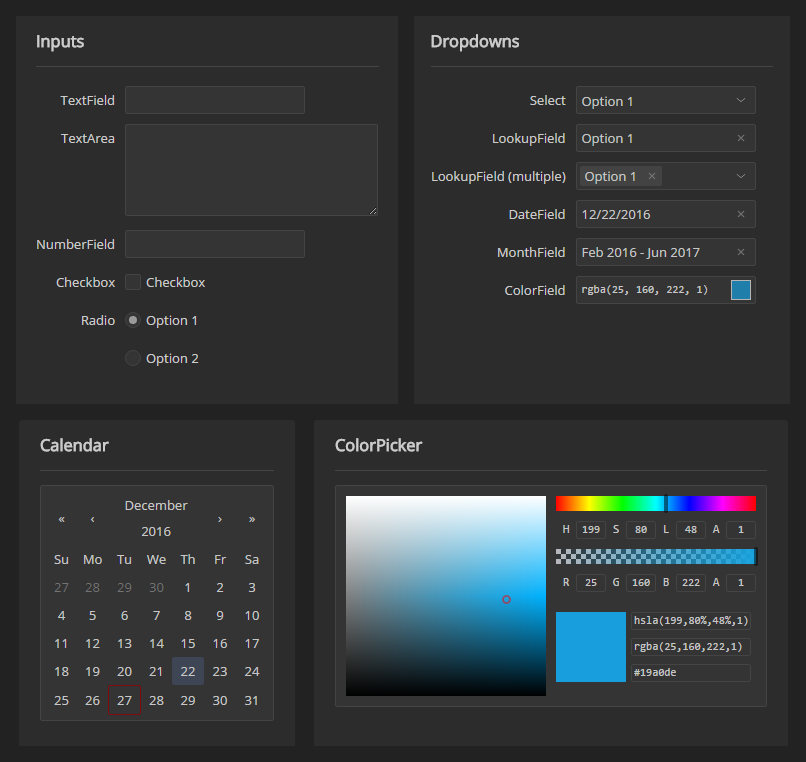
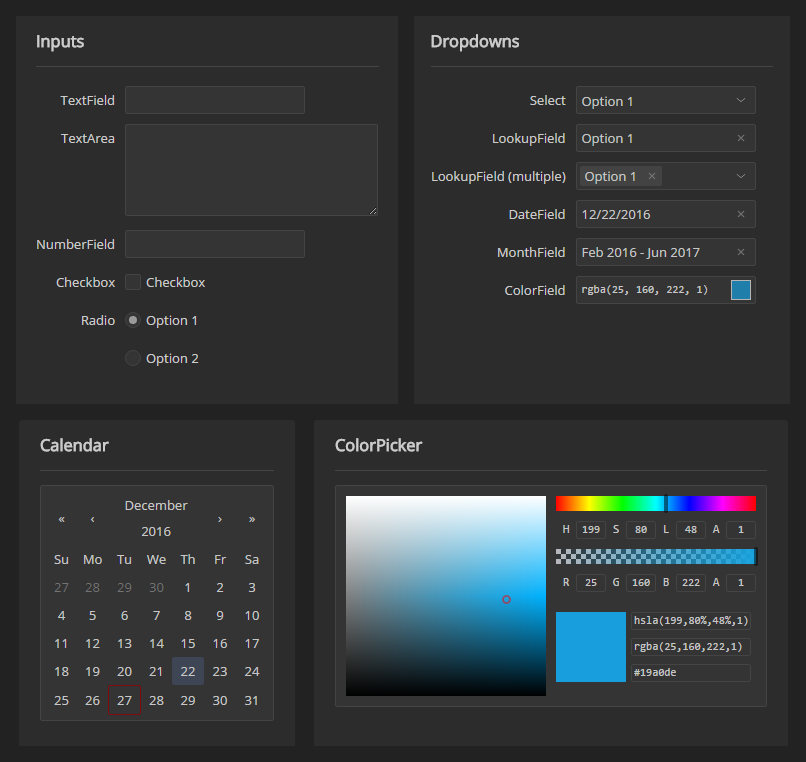
New Themes for Cx
In the last couple of weeks, we worked hard on new themes for Cx and this post will provide answers to some of the questions we faced so far.

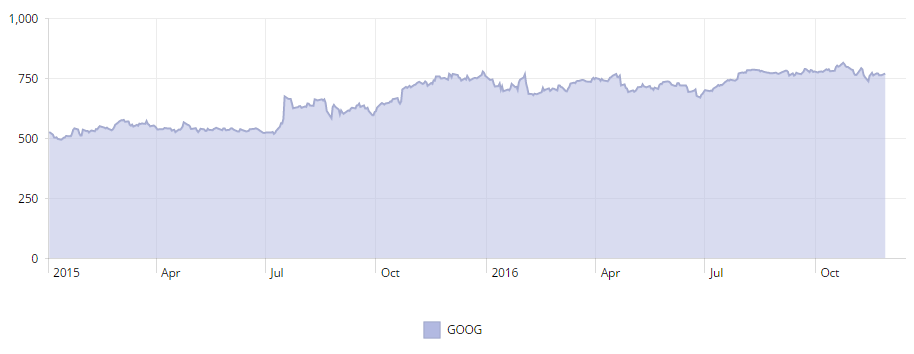
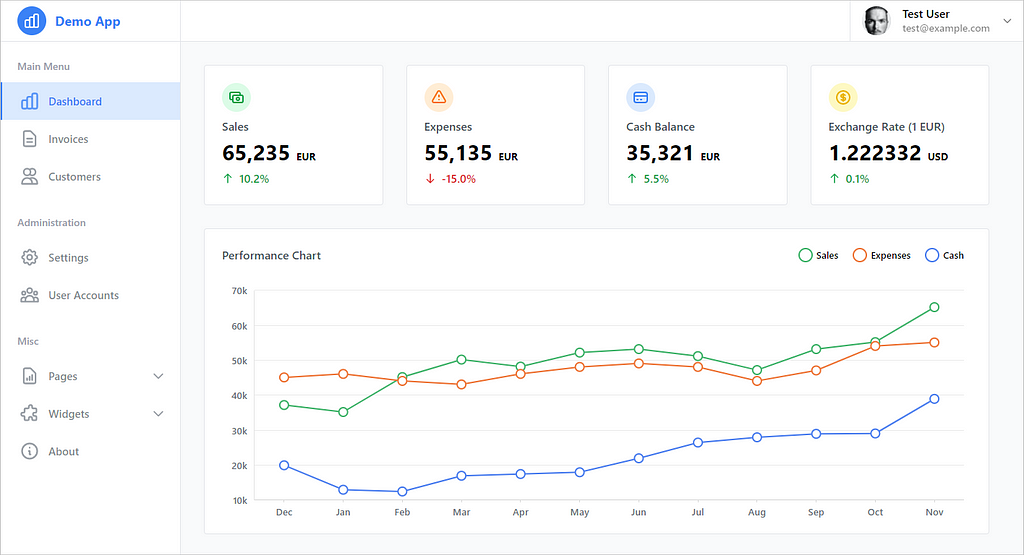
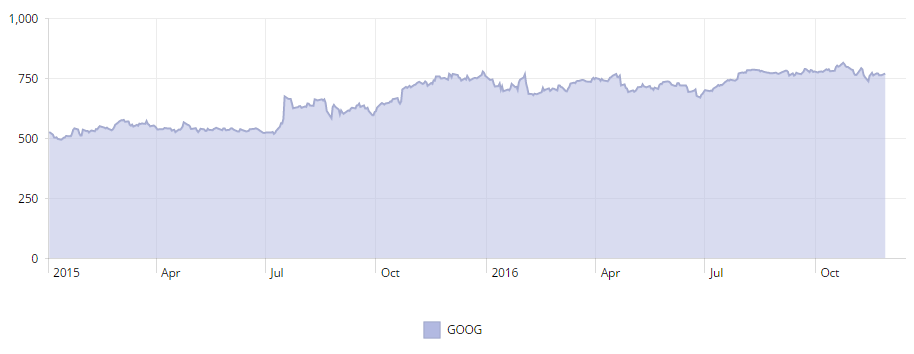
Your First Cx Chart
In this informative post, we'll guide you through the first steps of creating charts using Cx. Follow along with Cx Fiddle as we use historical data from Yahoo Finance to visualize Google's stock price over the last two years. Learn how to easily convert CSV to JSON, and add it to the data tab of your Cx chart. Start charting today with Cx!