import { Controller } from "cx/ui";
const day = 24 * 60 * 60 * 1000;
let startDate = Date.now() - 30 * day;
let categories = {
Opened: 12,
Fixed: 7,
Verified: 10
};
let series = [];
for (let cat in categories) {
let points = [];
let v = Math.round(15 * Math.random());
for (let i = 0; i < 30; i++) {
v += Math.round(4 * (Math.random() - 0.5));
if (v < 0) v = 0;
points.push({
date: startDate + i * day,
count: 15 + Math.round(20 * Math.random())
});
}
series.push({
category: cat,
data: points,
color: categories[cat],
trackedValue: null
});
}
export default class extends Controller {
onInit() {
this.store.init("series", series);
}
}
import { Controller } from "cx/ui";
const day = 24 * 60 * 60 * 1000;
let startDate = Date.now() - 30 * day;
let categories = {
Opened: 12,
Fixed: 7,
Verified: 10
};
let series = [];
for (let cat in categories) {
let points = [];
let v = Math.round(15 * Math.random());
for (let i = 0; i < 30; i++) {
v += Math.round(4 * (Math.random() - 0.5));
if (v < 0) v = 0;
points.push({
date: startDate + i * day,
count: 15 + Math.round(20 * Math.random())
});
}
series.push({
category: cat,
data: points,
color: categories[cat],
trackedValue: null
});
}
export default class extends Controller {
onInit() {
this.store.init("series", series);
}
}
import { Controller } from "cx/ui";
const day = 24 * 60 * 60 * 1000;
let startDate = Date.now() - 30 * day;
let categories = {
Opened: 12,
Fixed: 7,
Verified: 10
};
let series = [];
for (let cat in categories) {
let points = [];
let v = Math.round(15 * Math.random());
for (let i = 0; i < 30; i++) {
v += Math.round(4 * (Math.random() - 0.5));
if (v < 0) v = 0;
points.push({
date: startDate + i * day,
count: 15 + Math.round(20 * Math.random())
});
}
series.push({
category: cat,
data: points,
color: categories[cat],
trackedValue: null
});
}
export default class extends Controller {
onInit() {
this.store.init("series", series);
}
}
import { Controller } from "cx/ui";
const day = 24 * 60 * 60 * 1000;
let startDate = Date.now() - 30 * day;
let categories = {
Opened: 12,
Fixed: 7,
Verified: 10
};
let series = [];
for (let cat in categories) {
let points = [];
let v = Math.round(15 * Math.random());
for (let i = 0; i < 30; i++) {
v += Math.round(4 * (Math.random() - 0.5));
if (v < 0) v = 0;
points.push({
date: startDate + i * day,
count: 15 + Math.round(20 * Math.random())
});
}
series.push({
category: cat,
data: points,
color: categories[cat],
trackedValue: null
});
}
export default class extends Controller {
onInit() {
this.store.init("series", series);
}
}
import { Controller } from "cx/ui";
const day = 24 * 60 * 60 * 1000;
let startDate = Date.now() - 30 * day;
let categories = {
Opened: 12,
Fixed: 7,
Verified: 10
};
let series = [];
for (let cat in categories) {
let points = [];
let v = Math.round(15 * Math.random());
for (let i = 0; i < 30; i++) {
v += Math.round(4 * (Math.random() - 0.5));
if (v < 0) v = 0;
points.push({
date: startDate + i * day,
count: 15 + Math.round(20 * Math.random())
});
}
series.push({
category: cat,
data: points,
color: categories[cat],
trackedValue: null
});
}
export default class extends Controller {
onInit() {
this.store.init("series", series);
}
}
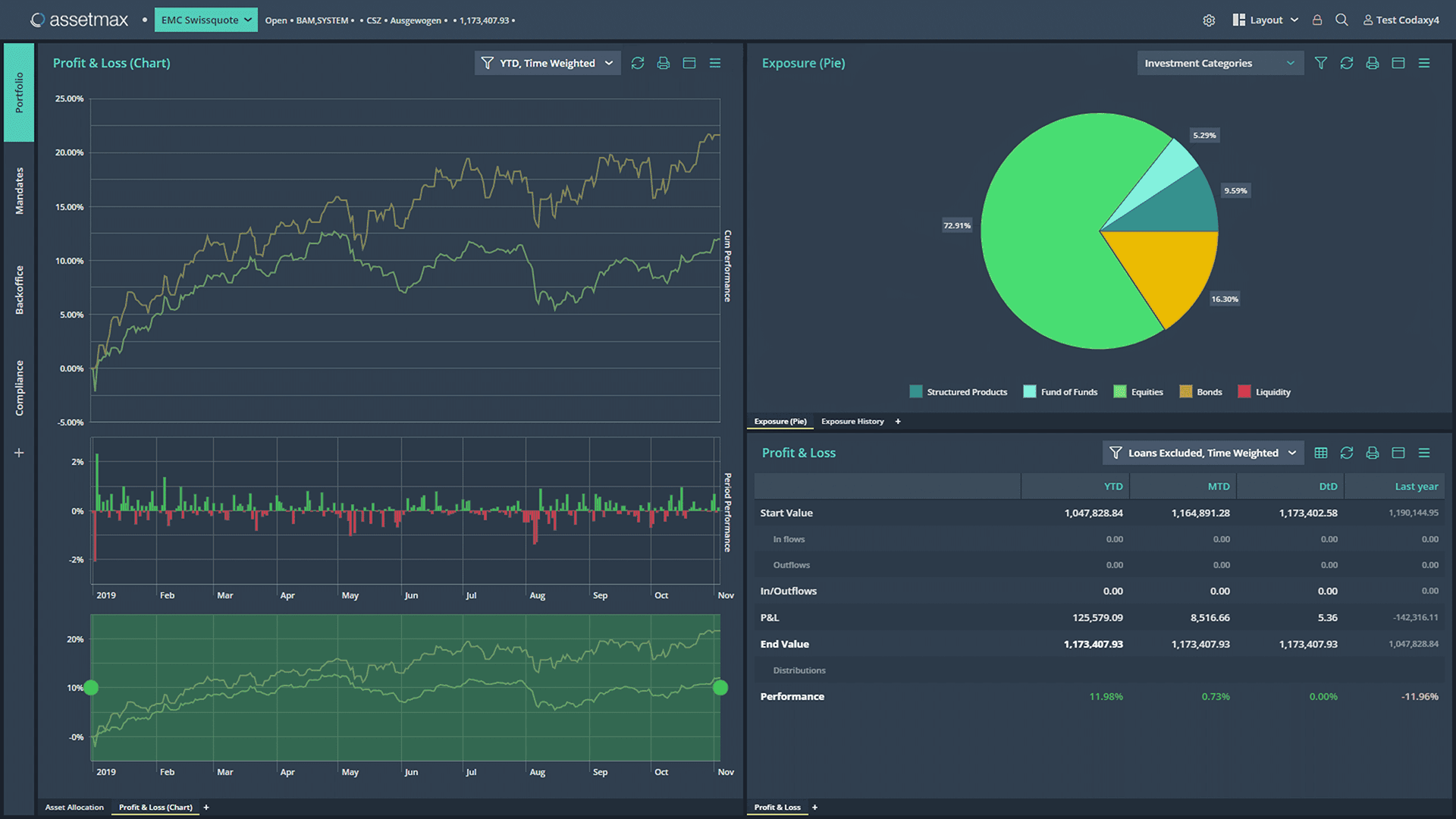
We develop
The new faceof Assetmax
We helped Assetmax AG to upgrade their application's user interface while preserving all functionality
import { Controller } from "cx/ui";
const day = 24 * 60 * 60 * 1000;
let startDate = Date.now() - 30 * day;
let categories = {
Opened: 12,
Fixed: 7,
Verified: 10
};
let series = [];
for (let cat in categories) {
let points = [];
let v = Math.round(15 * Math.random());
for (let i = 0; i < 30; i++) {
v += Math.round(4 * (Math.random() - 0.5));
if (v < 0) v = 0;
points.push({
date: startDate + i * day,
count: 15 + Math.round(20 * Math.random())
});
}
series.push({
category: cat,
data: points,
color: categories[cat],
trackedValue: null
});
}
export default class extends Controller {
onInit() {
this.store.init("series", series);
}
}

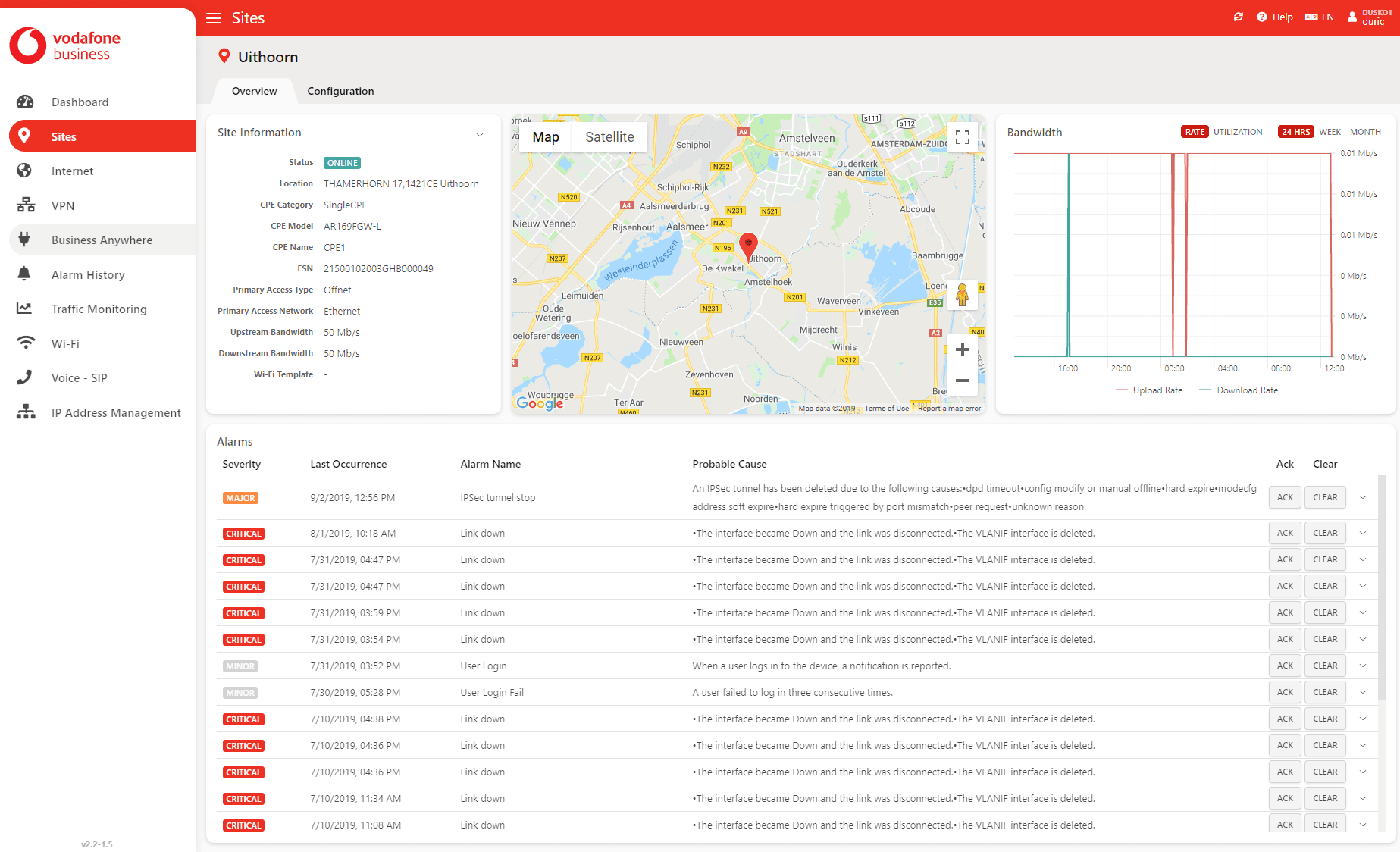
Empower businessusers to easilymanage their ownnetwork
Vodafone Flex makes it possible to easily activate, change and deactivate network services across the world based on SD-WAN technology


import { Controller } from "cx/ui";
const day = 24 * 60 * 60 * 1000;
let startDate = Date.now() - 30 * day;
let categories = {
Opened: 12,
Fixed: 7,
Verified: 10
};
let series = [];
for (let cat in categories) {
let points = [];
let v = Math.round(15 * Math.random());
for (let i = 0; i < 30; i++) {
v += Math.round(4 * (Math.random() - 0.5));
if (v < 0) v = 0;
points.push({
date: startDate + i * day,
count: 15 + Math.round(20 * Math.random())
});
}
series.push({
category: cat,
data: points,
color: categories[cat],
trackedValue: null
});
}
export default class extends Controller {
onInit() {
this.store.init("series", series);
}
}

A new wayinto Bitcoin
We joined forces with Rise Inc to create the most intuitive Bitcoin wallet on the market


import { Controller } from "cx/ui";
const day = 24 * 60 * 60 * 1000;
let startDate = Date.now() - 30 * day;
let categories = {
Opened: 12,
Fixed: 7,
Verified: 10
};
let series = [];
for (let cat in categories) {
let points = [];
let v = Math.round(15 * Math.random());
for (let i = 0; i < 30; i++) {
v += Math.round(4 * (Math.random() - 0.5));
if (v < 0) v = 0;
points.push({
date: startDate + i * day,
count: 15 + Math.round(20 * Math.random())
});
}
series.push({
category: cat,
data: points,
color: categories[cat],
trackedValue: null
});
}
export default class extends Controller {
onInit() {
this.store.init("series", series);
}
}

import { Controller } from "cx/ui";
const day = 24 * 60 * 60 * 1000;
let startDate = Date.now() - 30 * day;
let categories = {
Opened: 12,
Fixed: 7,
Verified: 10
};
let series = [];
for (let cat in categories) {
let points = [];
let v = Math.round(15 * Math.random());
for (let i = 0; i < 30; i++) {
v += Math.round(4 * (Math.random() - 0.5));
if (v < 0) v = 0;
points.push({
date: startDate + i * day,
count: 15 + Math.round(20 * Math.random())
});
}
series.push({
category: cat,
data: points,
color: categories[cat],
trackedValue: null
});
}
export default class extends Controller {
onInit() {
this.store.init("series", series);
}
}

import { Controller } from "cx/ui";
const day = 24 * 60 * 60 * 1000;
let startDate = Date.now() - 30 * day;
let categories = {
Opened: 12,
Fixed: 7,
Verified: 10
};
let series = [];
for (let cat in categories) {
let points = [];
let v = Math.round(15 * Math.random());
for (let i = 0; i < 30; i++) {
v += Math.round(4 * (Math.random() - 0.5));
if (v < 0) v = 0;
points.push({
date: startDate + i * day,
count: 15 + Math.round(20 * Math.random())
});
}
series.push({
category: cat,
data: points,
color: categories[cat],
trackedValue: null
});
}
export default class extends Controller {
onInit() {
this.store.init("series", series);
}
}

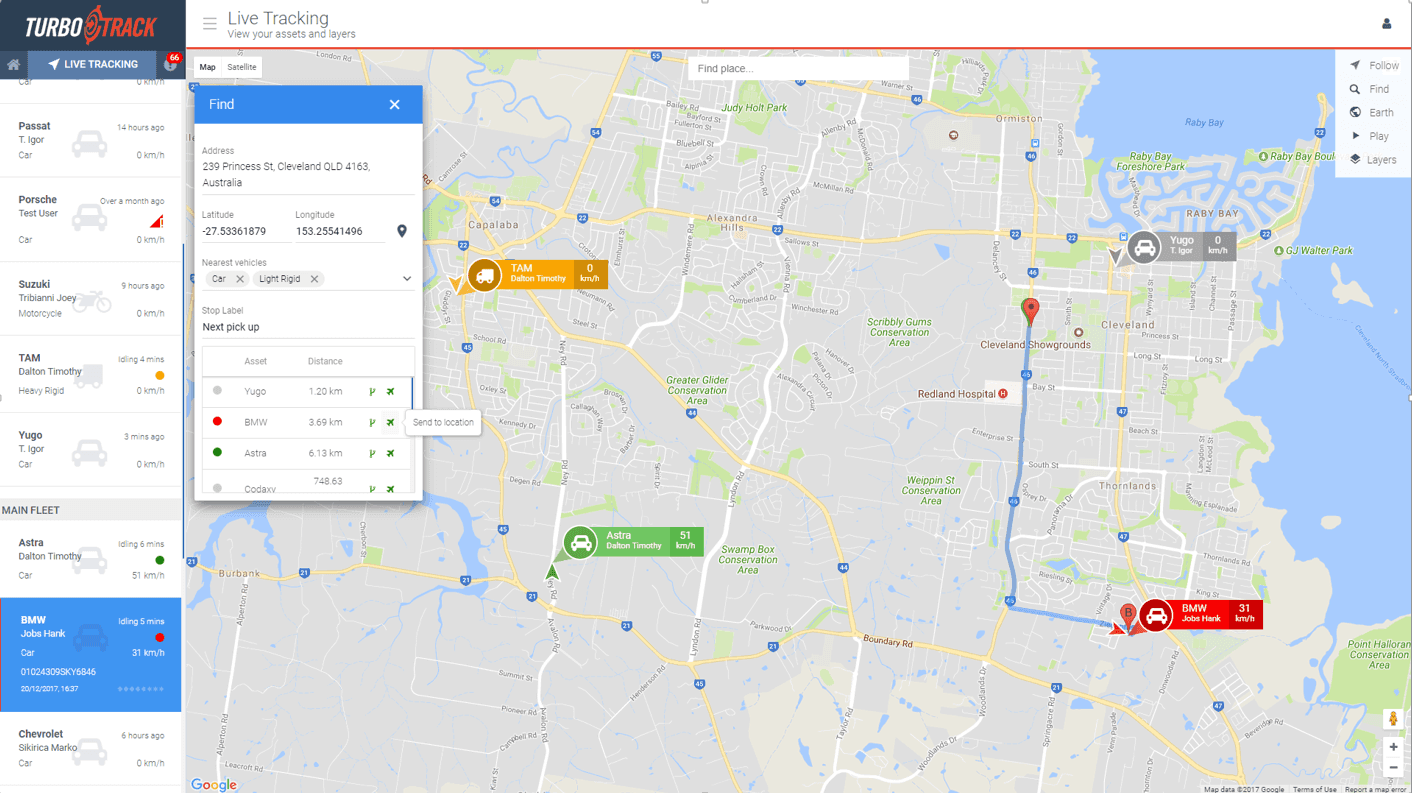
Keep an eyeon your carsand trucks
Comm8 needed help with a complete rewrite of their proprietary vehicle tracking software Turbo Track



import { Controller } from "cx/ui";
const day = 24 * 60 * 60 * 1000;
let startDate = Date.now() - 30 * day;
let categories = {
Opened: 12,
Fixed: 7,
Verified: 10
};
let series = [];
for (let cat in categories) {
let points = [];
let v = Math.round(15 * Math.random());
for (let i = 0; i < 30; i++) {
v += Math.round(4 * (Math.random() - 0.5));
if (v < 0) v = 0;
points.push({
date: startDate + i * day,
count: 15 + Math.round(20 * Math.random())
});
}
series.push({
category: cat,
data: points,
color: categories[cat],
trackedValue: null
});
}
export default class extends Controller {
onInit() {
this.store.init("series", series);
}
}